We like maps and will continue to like them more. Every day, there are changes in the libraries used for mapping. With most maps being 2D, exploring 3D maps is so much fun and better.
In this post, I describe a procedure to display 3D maps for your web mapping project.
First, we will have an HTML file that will handle our map page.
Steps:
- Write a basic HTML file with a title of your wish.
<!DOCTYPE html>
<html>
<head>
<title> 3D maps</title>
</head>
</html>- Add the Leaflet CSS inside the <head></head> section
<link rel="stylesheet" type="text/css" href="https://unpkg.com/[email protected]/dist/leaflet.css">You can also load this from your local computer
- Add the eegeo JS library inside the <head></head> section
- Add the section in which the map will be displayed
<div id="map" style="height: 700px; width: 1200px;></div>Adjust the width and height as per your needs
- Add the script to load the map(3D map)
<script type="text/javascript">
var map = L.eeGeo.map('map','ee8527b388ebd47db75a67d7caf519e6',{
center: [40.689091, -73.951526],
zoom:14;
});
</script>Note the use of Leaflet and eegeo for the map section.
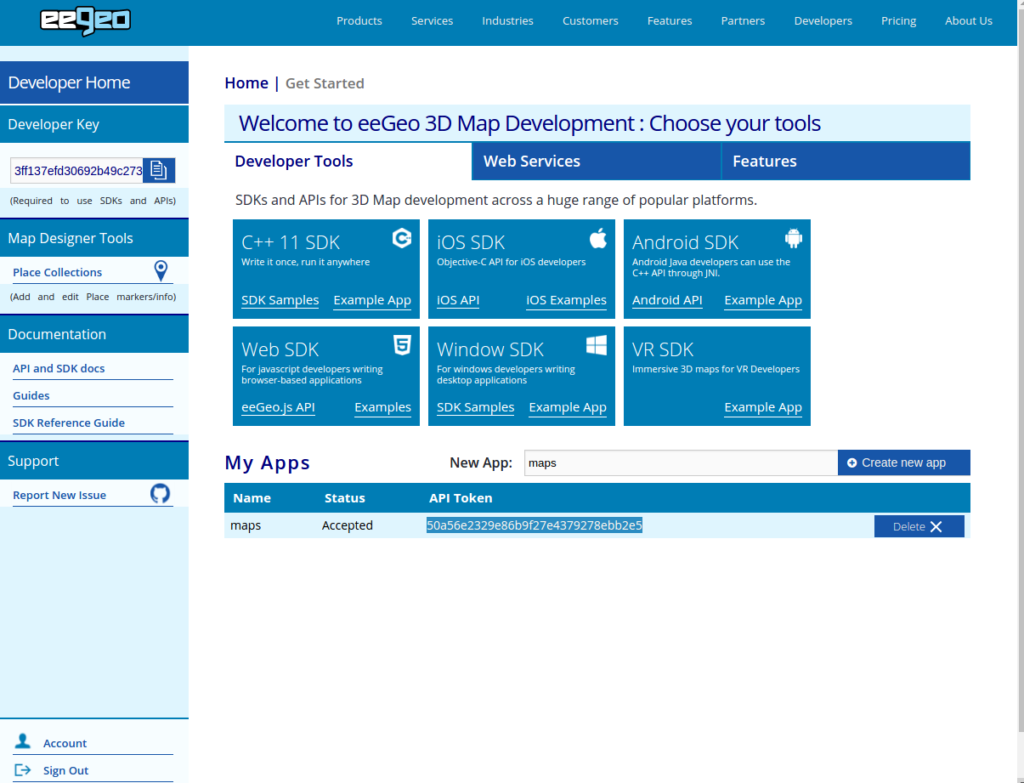
The ee8527b388ebd47db75a67d7caf519e6 represent the API Token from eegeo . To get this token, Visit eegeo developer section, you must register an account. Under My Apps > New App, enter a name of an app and click Create new app

The app will be listed below, copy the API Token and replace it with the one in the code above.
The centre: [40.689091, -73.951526] represent a point on the ground. In this case, it’s a point in New York.
The zoom: 14 indicates the initial zoom level (Zoom at a load of the map)
It’s time to visualize the 3D map. The eegeo map does not run when loaded directly from the file system. Use a web server to load the map on a browser(Such as WampServer, Xampp). If the web servers are not installed, make a quick web server on your system. Run python -m SimpleHTTPServer 3000. Then on the browser, load the map using localhost:3000. Your 3D map should be loaded on the browser.

That’s it. A video of the same can be found on my Youtube Channel
******* Happy Hacking *******






The information you have posted is beneficial. The sites you have referred was good. Thanks for sharing.